写一个小脚本
最近上课,有一门课有一部分网课,这部分网课其实已经学过了,但是老师还是让看,看就看呗,原以为直接挂着就行了,但是发现这个网站每隔几分钟就会弹出窗口,需要点击才能继续观看。可是呢,我还有别的任务,于是便写了一个小脚本,使得可以实现自动刷课。
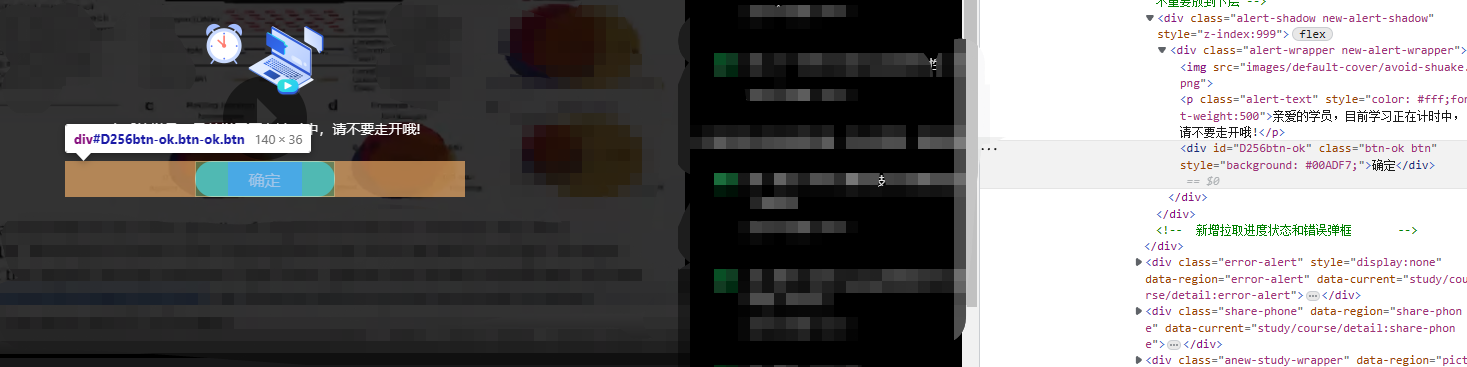
找到弹出窗口


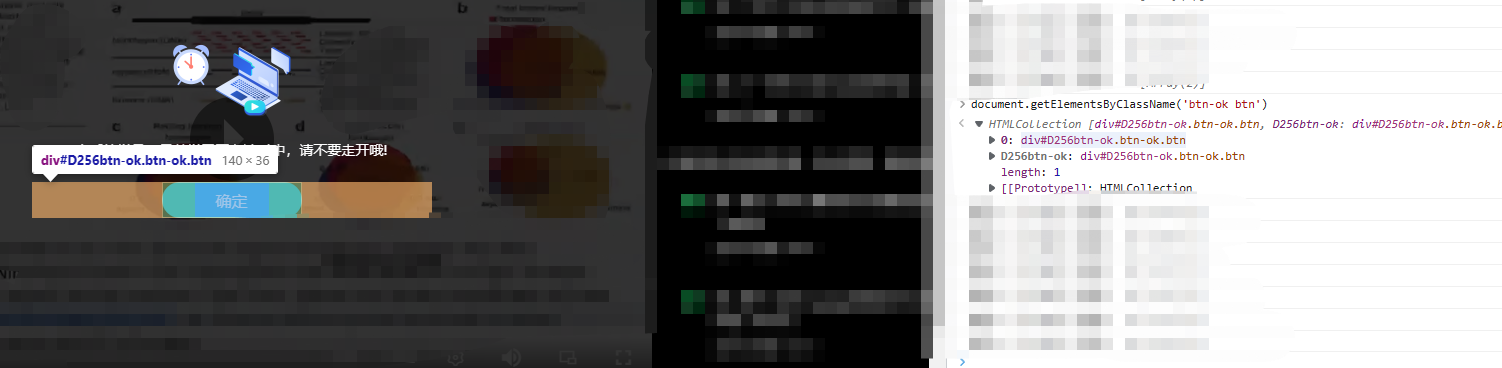
通过检查元素可以看到,class name 为 btn-ok btn 的只在弹出窗口中出现。
整理思路写脚本
那么只要这个元素出现,选中这个元素,再添加一个 click 事件便可。
1 | function click_btn_ok(){ |
这样便是完成了点击函数,但是还需要添加一个事件,那就是让这个函数一直运行着,一直检测着,便可以使用 setInterval() 方法。
全代码如下,其中的 60000 为每隔一分钟执行一次。
1 | function click_btn_ok(){ |
All articles on this blog are licensed under CC BY-NC-SA 4.0 unless otherwise stated.
Comments
